提高iOS开发效率的方法和工具
介绍
这篇文章主要是介绍一下我在iOS开发中使用到的一些可以提升开发效率的方法和工具。
IDE
首先要说的肯定是IDE了,说到IDE,Xcode不能跑,当然你也可能同时在使用AppCode等其他的IDE,在这里我主要介绍Xcode中提升开发效率的方法。
善用快捷键
快捷键是开发中必不可少的,当你善于使用快捷键的时候,十指在键盘上飞舞,那画面太美,我不敢想象 。
。
常用代码片段
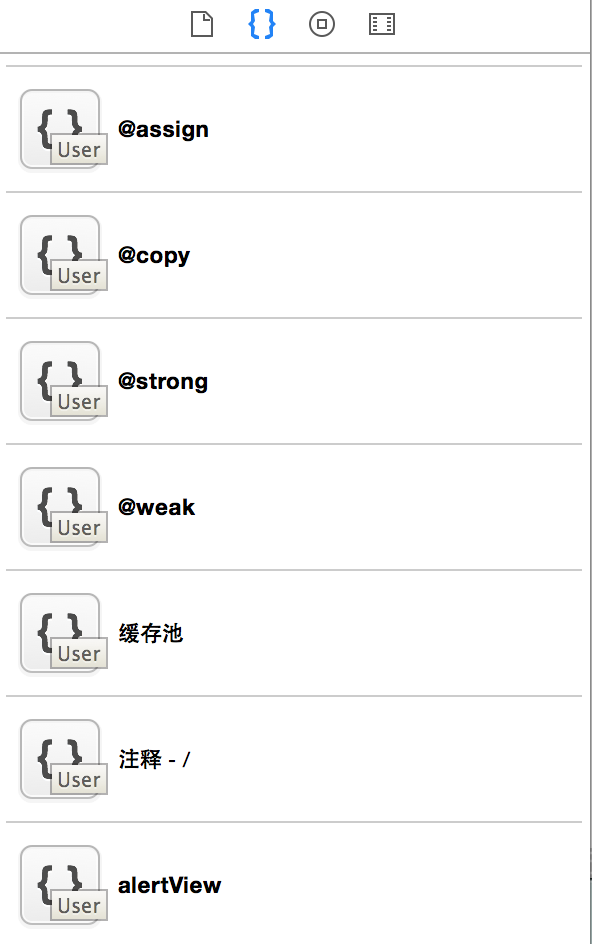
开发中有一些常用的代码,可以放到代码片段中,然后下次你就可以使用快捷方法来使用这些代码了,给大家看下我的Xcode中部分代码片段:

Xcode插件
我想插件是Xcode必不可少的把
除此之外,我自己还经常用到的插件有:
在此强烈推荐给大家。
你可能想,如果没有我要用的插件怎么办?少年,这个时候就要自己动手丰衣足食了,我想你可以看看这个Xcode6插件开发入门。
注释
注释的作用就不多说了,而且现在公司都要求代码必须有注释。
示例1
之前一直在用 喵神onevcat 开源的 VVDocumenter-Xcode.
但是后来觉得这种注释会有这样一个问题:一个注释多三行
1 | /** |
接口用这种方法会简单明了,但是属性的话,总感觉.h文件好多东西(其实没几个属性啊😱😱😱)
示例2
后来换成这样:
1 | /**顶部公告btn */ |
还是多一行,再后来换成这样:
1 | @property (nonatomic, strong) UIButton *topAnnouncementBtn; // 顶部公告btn |
但是这种方式,在你使用这个属性的时候,是不会有注释提示的。没有就没有把,遇见不明大意的属性,到时候再跳到.h 文件 看一眼。(“呸,你怎么这么容易就妥协了!!!”,我当时应该在心里暗暗骂自己的😭😭😭)
示例3
之后某天在微博上看到 芳仔小脚印 的博客 我是如何收拾代码的 中介绍她是这样注释属性的:
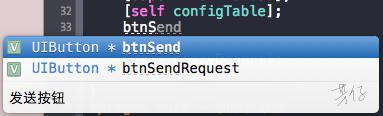
1 | UIButton *btnSend;/**< 发送按钮 */ |

试用了一下,很方便。之后一直用这种方法做属性注释,在这里分享给大家。
感谢 芳仔小脚印 的分享😘
后面网友 q582975598 提醒
1 | UIButton *btnSend;/**< 发送按钮 */ |
等于
1 | UIButton *btnSend;///<发送按钮 |
使用了下,真的是这样哦😘😘
示例4
某天在看**KeepLayout**的.h文件时,发现它是这么写注释的
1 | /// Width of the receiver. |
这样写也是有注释提示功能的,感觉更方便呢。
网络数据相关
调试接口
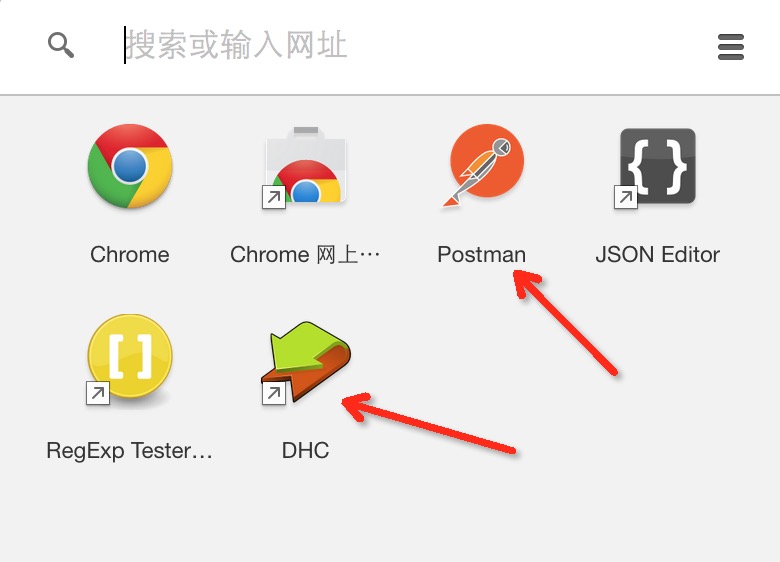
少年,你还在写方法调试接口吗?如果是,那你一定需要下面这2个了哈:

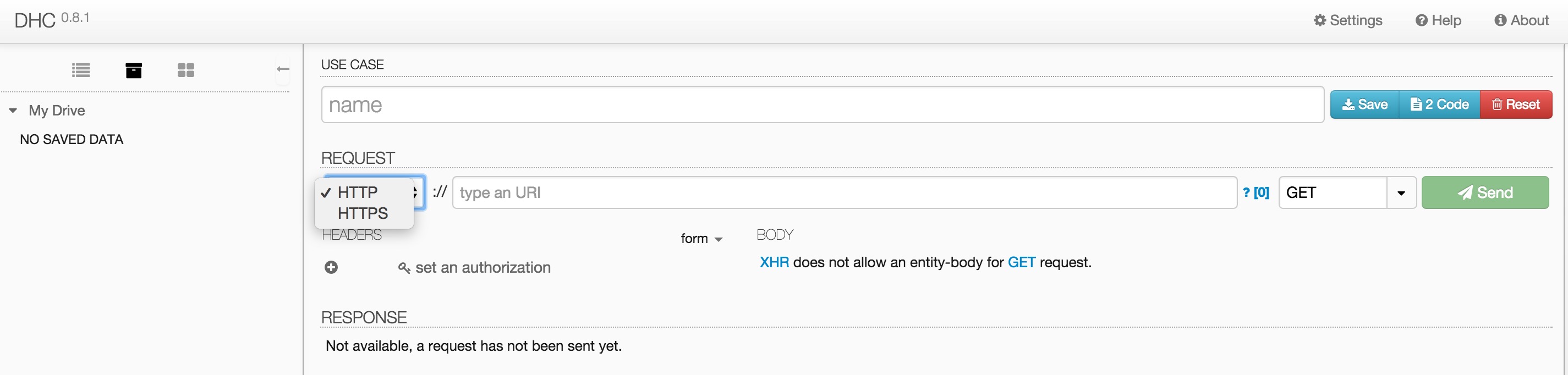
DHC 在线调试接口,支持HTTP和HTTPS呦。

Postman 一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。(感谢叶孤城___提醒😘)
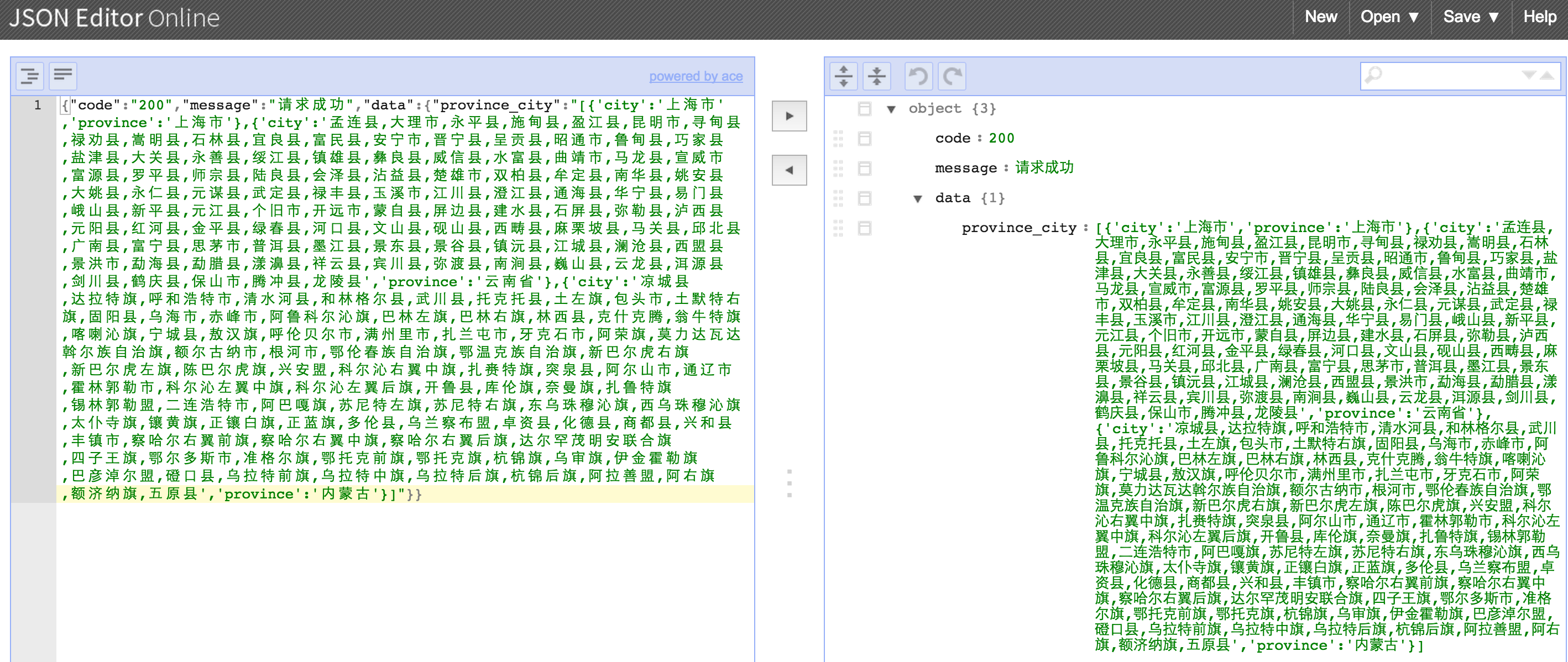
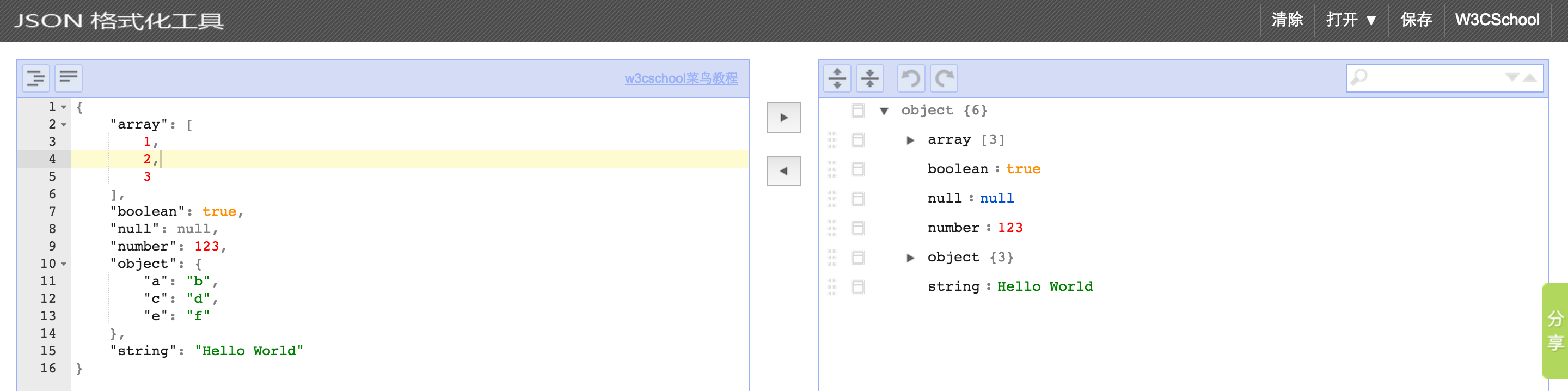
JSON数据编辑
废话不多说,直接上图:


UI相关
距离
不行!说的是20px!差1px,2px,都不算20px!😂
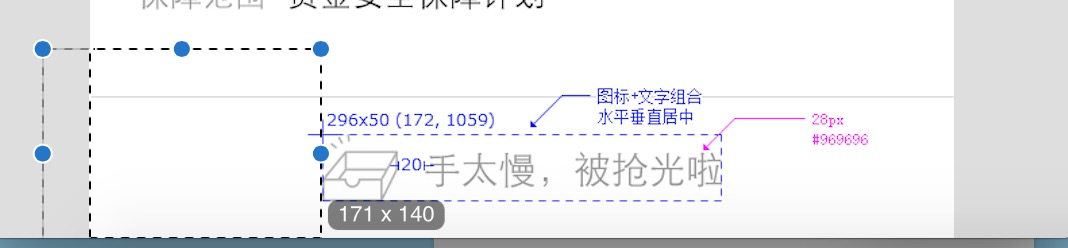
遇到有像素眼的设计师,想哭的心情总是有。但是他们可能有时候会忘记标X、Y,或者就是宽高,下面是我司UI给的一张图, 用下图来举例不合适,但是大体意思是说可能会忘记标注😰

魂淡,说好的X,Y呢?😡
然后我最开始是这样做的

😂可是总会有辣么一点误差,而且费眼。。。后来我偶然听一个产品朋友说他们在用马克鳗 标图,它有免费和收费2个版本,免费版本可以使用基本功能,感觉还不错。
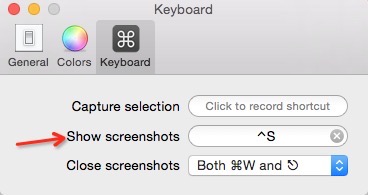
今天喵神onevcat在微博发了一个测量的工具:Pixel Winch ,试了一下,比*马克鳗***好使。另外就是可以设置一下 *Show screenshots*** 的快捷键,那感觉飞起来一般😃

图片压缩
我们UI就不太注重图片的大小,尼玛,有一次给的图片有4M多,害我自己还得压缩一遍😭
tinypng,保质压缩,我感觉还不错,推荐给我们UI和后台,他们用过之后都说好👍
tinypng批量压缩图片脚本 配套使用更佳😃。(感谢newbee_nAn 提供😘)
AppIcon
AppIcon只需要UI提供一张1024*1024的图就可以了,具体的icon可以用Prepo生成

两地办公
假设这么一种情况:公司用的是SVN,公司一台公司电脑,家里一台自己电脑,有时候可能想回来后接着敲代码,怎么办?
再假设这么一种情况:公司用的是SVN,产品想实现一种效果,但是你又不确定能不能写出来,所以你可能会纠结要不要在公司项目上改动,怎么办?
如果有上述两种烦恼,那么Github 和 Bitbucket 是您的首选,具体选哪个,这里有一篇对比文章:GitHub vs. Bitbucket 不只是功能不同.
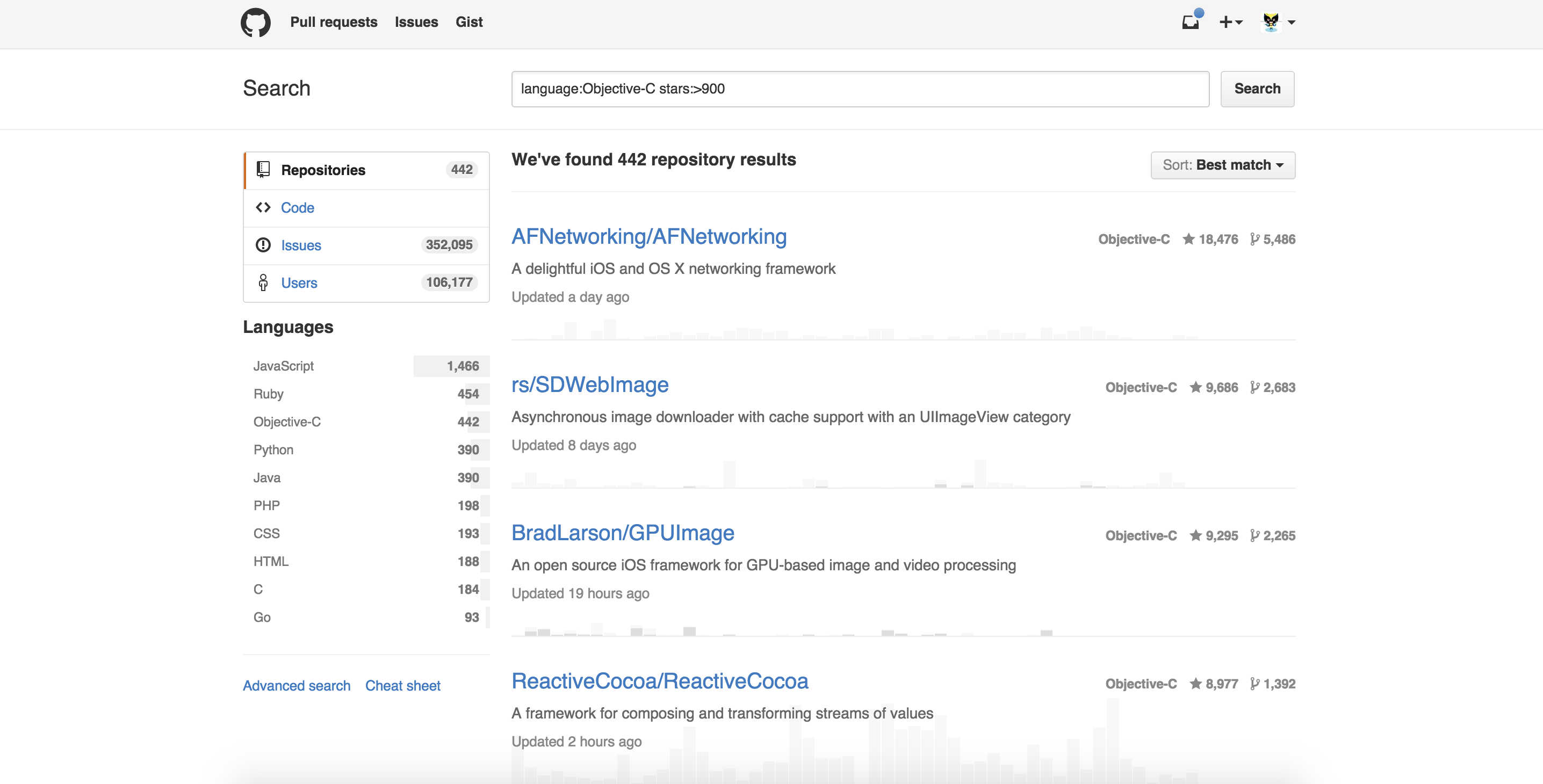
Github
Github上好的开源项目太多,一个一个的star,太慢了,怎么破?😞
language:Objective-C stars:>900

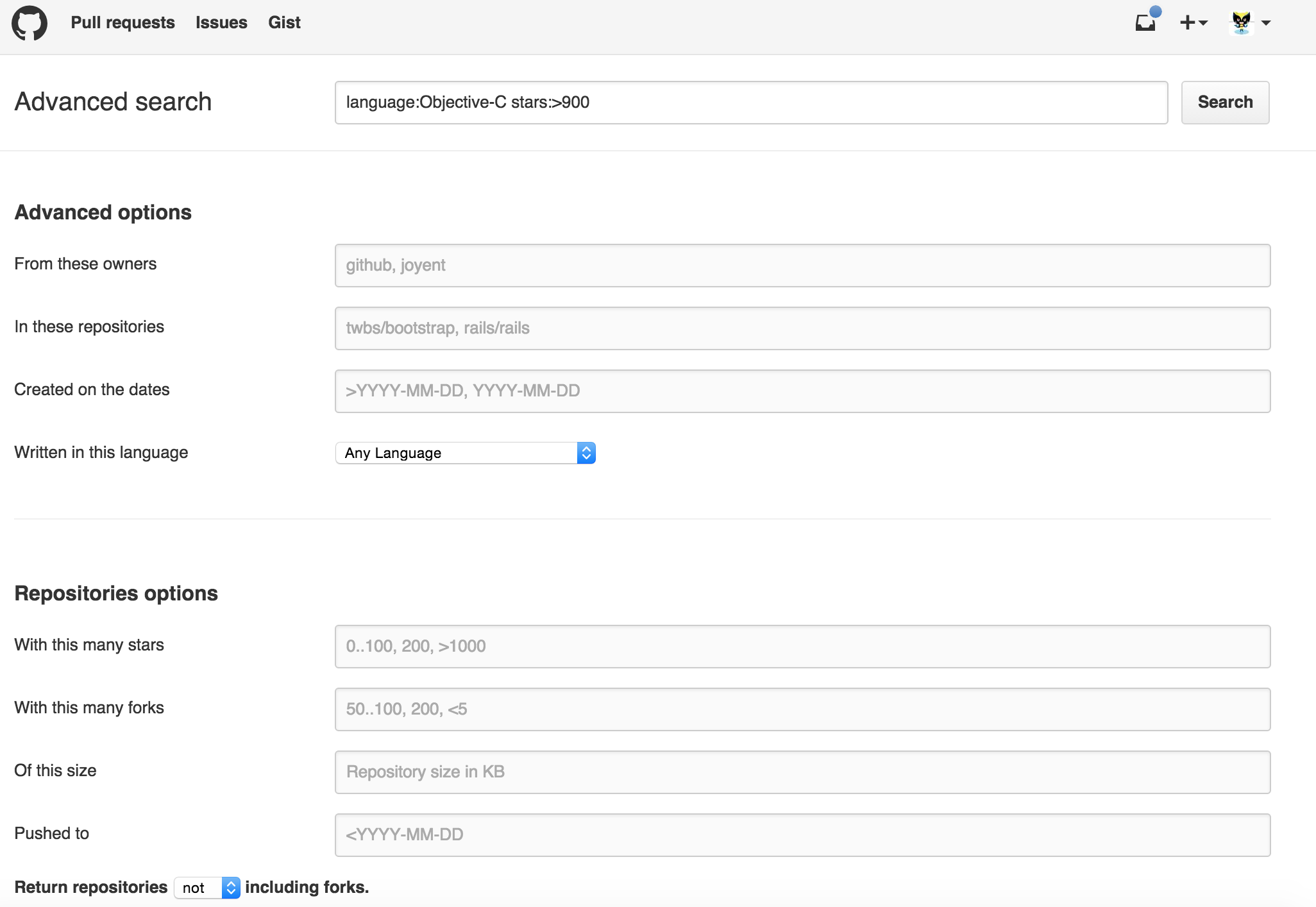
这个其实就是Github的**Advanced search**功能:


小伙伴们切记啊,star后并不代表你就掌握了,只有真正深入了解后才是自己的。
另外Github Advanced Search 可以用来寻找小伙伴哦——
Github Advanced Search猎头大法.😁
项目估算时间
项目估算时间是作为一个开发必须get的技能!!
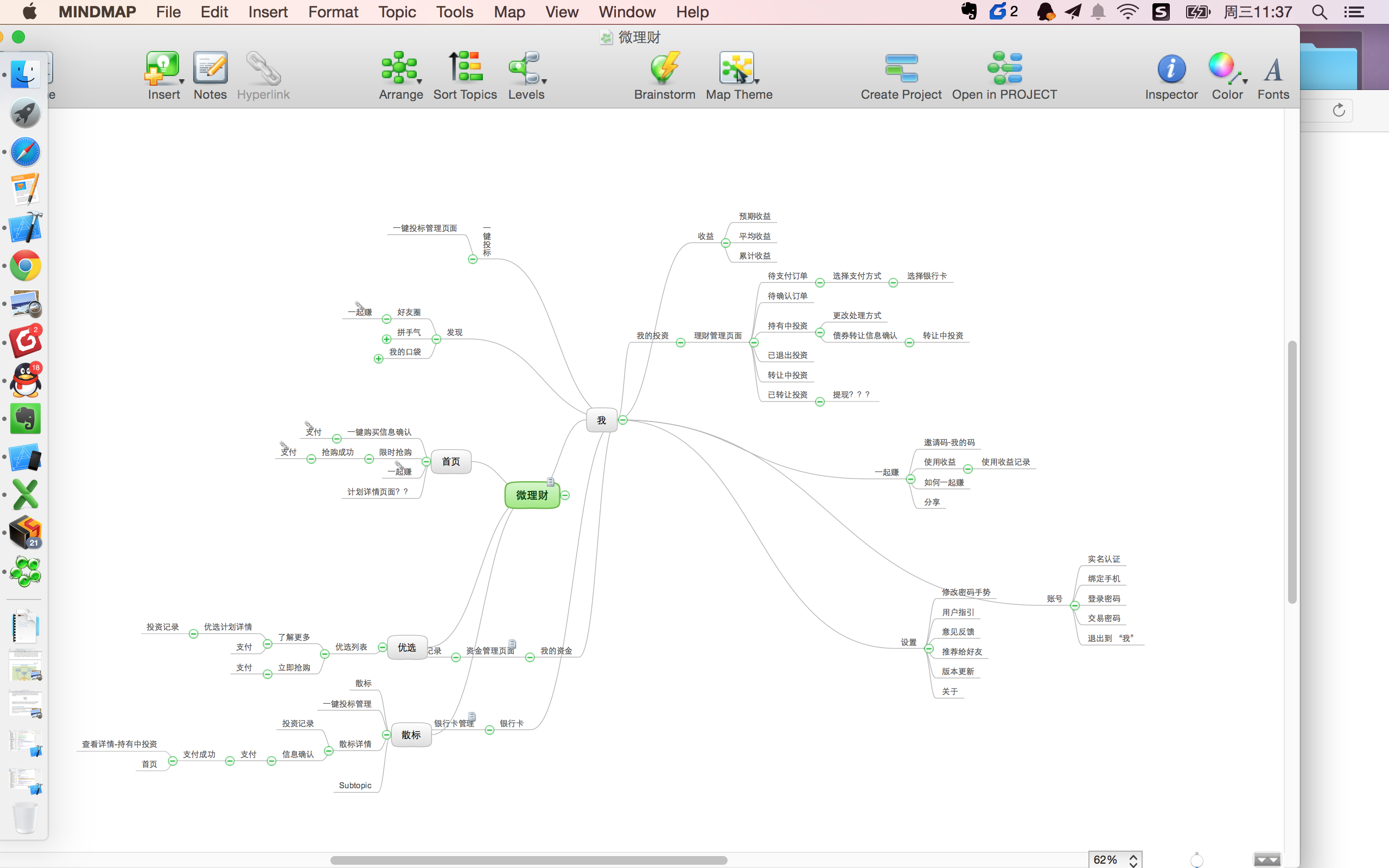
最开始我是用Excel来记录版本功能的预算时间,一直也没觉得有什么不妥,后来看到一个功力深厚程序员是**“MINDMAO”**用记录的,然后就学来一招。
放一张以前公司App的版本功能图:

总之我是感觉比Excel更加清晰了。
那么这个东西在哪里下呢,在 http://soft.macx.cn/ 这个网站 搜 ConceptDraw,你就可以找到它了。对,就酱紫~